As vezes não temos instalado na máquina que estamos toda a estrutura necessária para testarmos nossos códigos. Quantas vezes você já passou por isso? Eu, várias. E por ter esse problema, procurei por várias soluções. Na pesquisa descobri várias soluções de sites que permitem você compilar, debugar e testar seu trecho de código ali mesmo, pelo navegador.
As dicas a seguir valem para várias linguagens, dentre elas as mais usadas como PHP, CSS, JS, Python, C e até JAVA. Utilizando essas você pode rapidamente testar e compilar nas mais variadas linguagens de programação existentes e ver o resultado imediatamente.
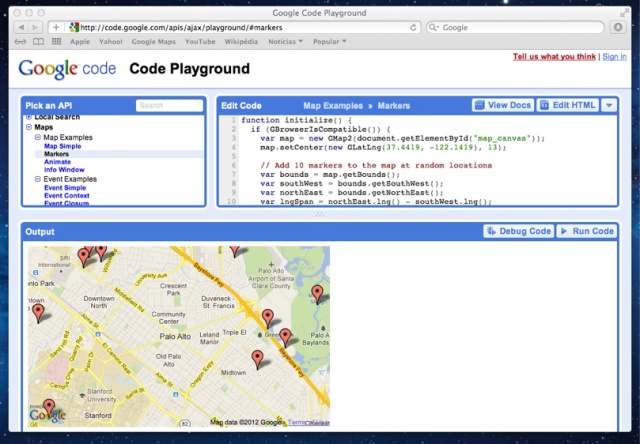
Algumas das API que você encontrará.
- Blogger
- Calendar
- Maps
- Javascript
- Search
- Gráficos
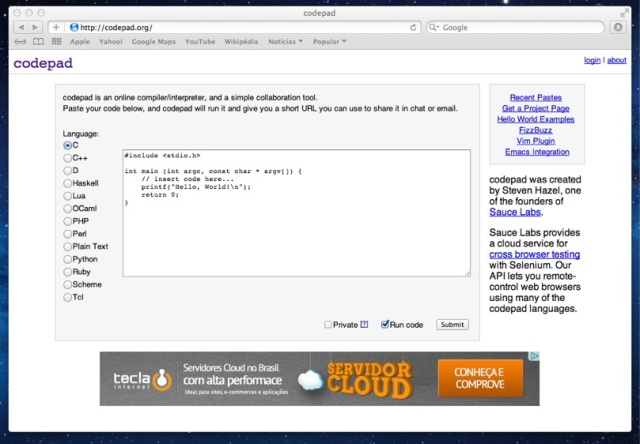
Codepad
Algumas das linguagens que você encontrará.
Algumas das linguagens que você encontrará.
- C
- C++
- Python
- Lua
- Haskell
- Scheme
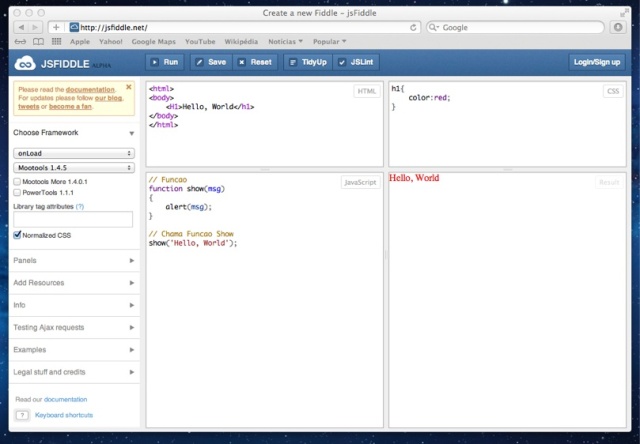
JSFiddle
Famoso testador da linguagem JavaScript. Alguns dos frameworks que você encontrará.
Famoso testador da linguagem JavaScript. Alguns dos frameworks que você encontrará.
- Mootools
- YUI
- Dojo
- jQuery
- Prototype
- ExtJS
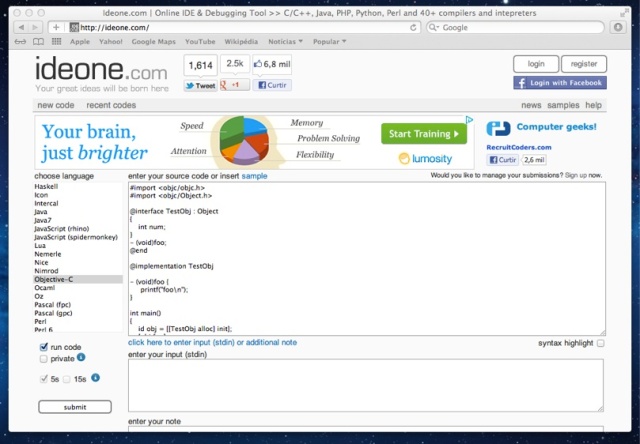
ideone
Particularmente, achei esse o mais prático para se testar linguagens tradicionalmente de programação mais desktop, como Java. Algumas das linguagens que você encontrará.
Particularmente, achei esse o mais prático para se testar linguagens tradicionalmente de programação mais desktop, como Java. Algumas das linguagens que você encontrará.
- Assembler
- AWK
- C++
- COBOL
- Bash
- Objective-C
- Java
- PHP
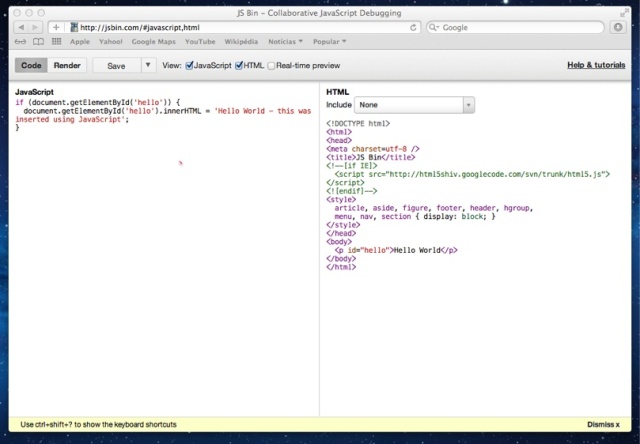
js Bin
Linguagens que você encontrará.
Linguagens que você encontrará.
- Javascript
- Html
CSSDesk
Linguagens que você encontrará.
Linguagens que você encontrará.
- CSS
- Html
PractiCode
Linguagens que você encontrará.
Linguagens que você encontrará.
- CSS
- Html
- VbScript
Algumas das linguagens que você encontrará.
- Html
- Javascript
- JSON
- Javascript
- jQuery









boa chucky
ResponderExcluir