Este artigo ensina como configurar o RichFaces em sua aplicação JSF, criando um pequeno exemplo, já conhecido na Internet, para demonstrar seu funcionamento.
O RichFaces
O RichFaces é um conjunto de componentes JSF ricos que estendem ou adicionam novos ao JSF padrão.
Sem necessitar de uma linha sequer de JavaScript, o RichFaces fornece componentes que possibilitam utilizar suas páginas sem que haja um reload padrão (quando submetemos uma página ou formulário ao servidor), o que chamamos de AJAX (Asynchronous JavaScript And XML).
Os componentes RichFaces são divididos em duas bibliotecas de tags: a RichFaces, que fornece temas (skin) e Ajax4jsf Component Development Kit (CDK).
Obtendo e instalando o Eclipse IDE
Para desenvolver aplicações Web usando a plataforma Eclipse, primeiramente você deverá ter o Eclipse em um ambiente voltado para o desenvolvimento Java EE. Para obter o Eclipse IDE, já configurado com o ambiente Web, vá ao endereço http://www.eclipse.org/downloads/ e selecione o link Eclipse IDE for Java EE Developers.
Ao baixar, descompacte em um local desejado de sua máquina.
O plug-in JBoss Tools
Após a descompactação do Eclipse, execute-o para que possamos baixar o plug-in JBoss Tools, que auxiliará no desenvolvimento da aplicação. No Eclipse, vá ao menu Help>Install New Software. Digite o endereço http://download.jboss.org/jbosstools/updates/stable/galileo/ em Work with e clique no botão Add. Digite JBoss Tools em Name, no diálogo que surgiu e confirme no botão OK.
Prossiga no assistente até baixar e instalar o plugin. Reinicie o Eclipse IDE no final da instalação.
Baixando o RichFaces
Todas as bibliotecas serão utilizadas como no projeto original, menos a do Apache Trinidad que será substituída.
Para baixar as bibliotecas do RichFaces, clique aqui.
A versão utilizada neste tutorial é a RichFaces 3.3.3. Entretanto, versões mais recentes poderão ser usadas, desde que compatíveis com o framework JSF 1.2.
Baixe a versão Stable Builds, por ser considerada a estável para produção.

Figura 1 – Página de download do RichFaces
O Servidor Java
Para este artigo, vamos utilizar o Tomcat 6.0.x.
As bibliotecas
Para trabalhar com o JavaServer Faces, primeiramente será preciso configurar os arquivos e a estrutura necessária.
Alguns servidores, assim como o contêiner Servlet Tomcat 6, por padrão, não possuem suporte direto ao JavaServer Faces, ou seja, não contém as bibliotecas necessárias para o desenvolvimento com o mesmo.
Caso queira
Para baixar o JSF, faça download no endereço https://javaserverfaces.dev.java.net/, ou diretamente, clicando aqui. Ao baixar o arquivo, simplesmente desempacote em um diretório de sua escolha.
JavaServer Faces rodando em seu aplicativo Web
Para ter o JavaServer Faces 1.2 em sua aplicação, você possui dois arquivos do tipo JAR:
- jsf-api.jar
- jsf-impl.jar
As bibliotecas JSTL
Adicionadas por padrão pelo JBoss Tools, quando criado um projeto, com dois arquivos JARs:
- jstl.jar
- standard.jar
Os arquivos JSTL estão no endereço http://www.apache.org/dist/jakarta/taglibs/standard/binaries/, caso tenha interesse em saber onde encontrar.
Para torná-los disponíveis em sua aplicação é simples, basta colocar esses arquivos listados no diretório lib, encontrado em WEB-INF de sua aplicação Web.
Porém, como vamos utilizar um ambiente de trabalho baseado no Eclipse IDE, será mais fácil essa configuração.
As bibliotecas RichFaces
Ao baixar e descompactar, dentro do diretório lib, encontrado na descompactação, temos estes três arquivos:
- richfaces-api-3.3.3.Final.jar
- richfaces-impl-3.3.3.Final.jar
- richfaces-ui-3.3.3.Final.jar
Criando o projeto
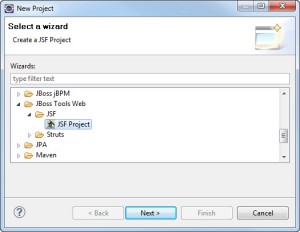
Crie um novo projeto indo ao menu File>New>Project. Na caixa de diálogo New, selecione JBoss Tools Web>JSF>JSF Project. Clique no botão Next.

Figura 2 – Diálogo New Project com JSF Project selecionado
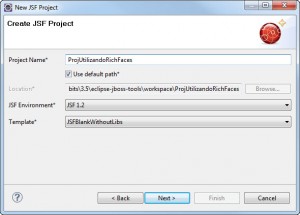
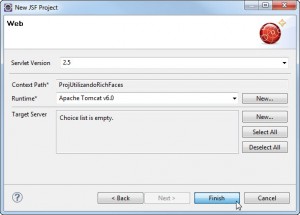
Na segunda etapa, digite o nome do projeto, em Project Name e continue com Next.

Figura 3 – Segunda etapa com o nome do projeto
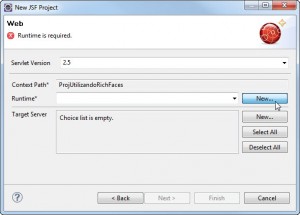
Na terceira etapa, selecione em New o servidor de aplicações Java que vamos utilizar. No caso, selecionaremos o Tomcat.

Figura 4 – Selecionando um novo servidor para rodar a aplicação

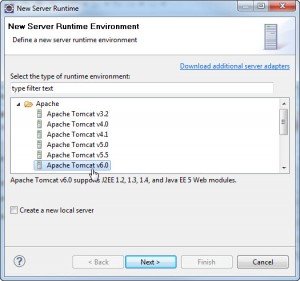
Figura 5 – Seleção do Apache Tomcat 6.0
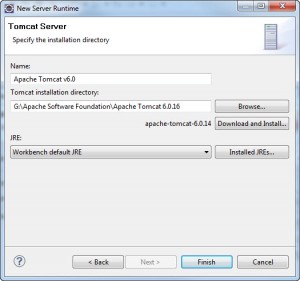
Na configuração do servidor de aplicativos Apache Tomcat, caso você não tenha ainda baixado e instalado, pode clicar no botão Download and Install. Termine o diálogo clicando no botão Finish.

Figura 6 – Local da instalação do Apache Tomcat
Termine o projeto, agora que já possuímos o Tomcat configurado, clicando no botão Finish.

Figura 7 – Servidor Tomcat configurado no projeto
Como estamos usando o JBoss Tools, na finalização do projeto, o Eclipse lançará uma mensagem perguntando se desejamos mudar de perspectiva. Diga que sim, clicando em Yes.

Figura 8 – Pedido de alteração de perspectiva
O Eclipse alterará de perspectiva, colocando na Web Development, onde temos outras views na lateral esquerda.
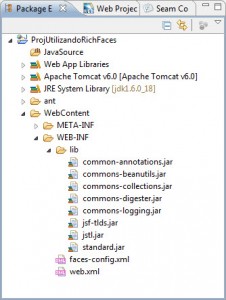
Observe na view Package Explorer o projeto com seus arquivos e bibliotecas adicionadas.

Figura 9 – Projeto criado
Observação: Um detalhe importante neste formato de projeto é que, diferente de uma aplicação Web criada pelo plugin WTP do Eclipse, é que as bibliotecas no plugin JBoss Tools ficarão em lib.
Importando as bibliotecas
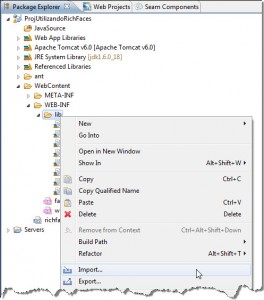
Vamos agora importar as bibliotecas do projeto. Clique com o direito do mouse sobre o diretório lib, na view Package Explorer e selecione, no menu de contexto, o item Import.

Figura 10 – Seleção do Import no menu de contexto
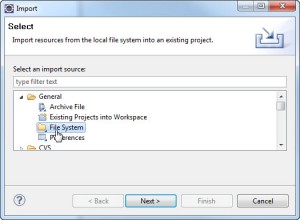
Na caixa de diálogo Import, selecione General>File System e clique no botão Next.

Figura 11 – Caixa de diálogo Import com General>File System selecionado
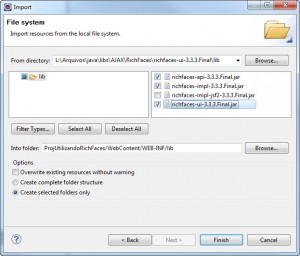
Na segunda etapa da importação, selecione no botão Browse o local onde se encontram os arquivos do RichFaces (as bibliotecas). Selecione somente as listadas anteriormente neste artigo e confirme no botão Finish.

Figura 12 – Selecionando as bibliotecas do RichFaces para importação no diretório lib
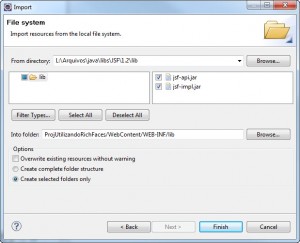
Repita o mesmo processo, importando novos arquivos para o diretório lib do projeto, só que desta vez, adicionando as bibliotecas do JavaServer Faces 1.2.

Figura 13 – Seleção das bibliotecas JSF para importação no diretório lib
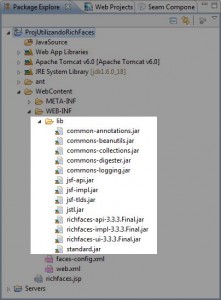
No final, veremos as bibliotecas importadas no projeto, junto as existentes desde sua criação, como mostra a Figura 14.

Figura 14 – Bibliotecas existentes no projeto
Configurando o RichFaces no deployment descriptor
No arquivo web.xml adicione as configurações necessárias para termos o JBoss RichFaces, como mostra a Listagem 1 a seguir:
Listagem 1 – O arquivo web.xml com o RichFaces configurado
O RichFaces possui um template padrão para seus componentes. A configuração deste template é feita no web.xml, através dos seguintes elementos:
Os temas existentes até o momento são:
- DEFAULT
- plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
- laguna
- darkX
- glassX
Para funcionar os componentes RichFaces e Ajax4fjsf, incluímos o filtro org.ajax4jsf.Filter, com os seguintes elementos:
Criando o JavaBean Texto
Com o direito do mouse sobre o projeto, selecione New>Class no menu de contexto.
Na caixa de diálogo New Java Class, preencha o pacote (br.com.integrator) e o nome da classe, no caso Texto, em Name. Confirme no botão Finish.

Figura 15 – A classe Texto
Altere a classe Texto conforme mostrado na Listagem 2.
Listagem 2 – O JavaBean Texto
Configurando o Managed Bean
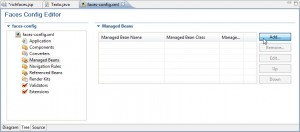
Abra o arquivo faces-config.xml, e clique na aba inferior Tree. Em Faces Config Editor, clique no item Managed Beans. Na lateral direita, clique em Add, como mostra a Figura 16.

Figura 16 – Configurando um Managed Bean no arquivo faces-config.xml
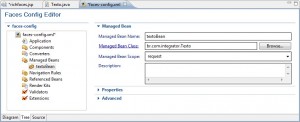
Na caixa de diálogo New Managed Bean, mantenha Scope como request. Em Class, clique em Browse e selecione a classe br.com.integrator.Texto. Digite o nome, em Name, do Managed Bean de textoBean. Confirme em Finish.

Figura 17 – Configurando o Managed Bean textoBean
Se clicarmos em Source, veremos que a ferramenta configurou visualmente o XML de faces-config.xml como na Listagem 3.
Listagem 3 – O managed bean textoBean adicionado ao faces-config.xml

Figura 18 – O arquivo faces-config.xml com o managed bean textoBean configurado
Criando a página JSF com suporte ao RichFaces
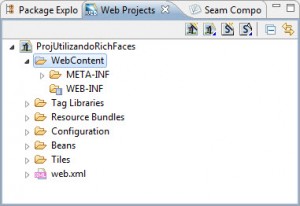
Mude agora para a view Web Projects, que está ao lado de Package Explorer.

Figura 19 – A view Web Projects
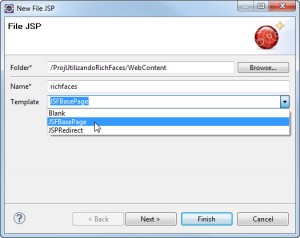
Com o direito do mouse sobre WebContent, vá no menu de contexto em New>File>JSP. No diálogo New File JSP, dê o nome no arquivo de richfaces, selecione JSFBasePage em Template e prossiga no assistente, clicando em Next.

Figura 20 – Criando uma página JSF
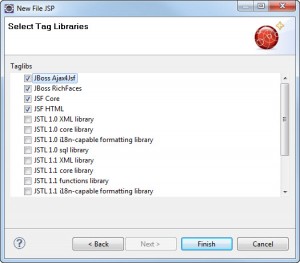
Na última etapa de criação da página, marque as tag libraries: JBoss Ajax4jsf, JBoss RichFaces, JSF Core e JSF HTML. Finalize no botão Finish.

Figura 21 – Seleção das taglibs da página
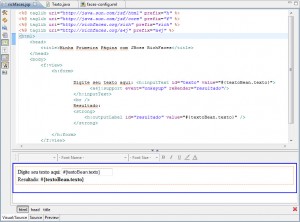
Com a página richfaces.jsp criada e aberta no editor, altere-a deixando exatamente como mostrado na Listagem 4 a seguir:
Listagem 4 – A página richfaces.jsp completa

Figura 22 – Página richfaces.jsp no editor visual e de códigos do JBoss Tools
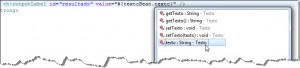
Observe que o editor de códigos do JBoss Tools deverá reconhecer o Managed Bean.

Figura 23 – Reconhecimento do Managed Bean pelo editor de códigos
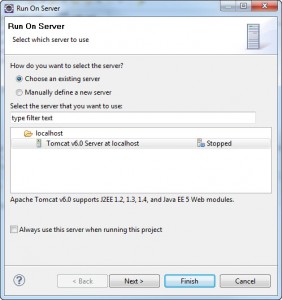
Por fim, execute a página indo ao meu Run> Run As>Run on Server. Na caixa de diálogo, deixe o Tomcat como escolha para executar o projeto e clique no botão Next.

Figura 24 – Selecionando o servidor Java para executar o projeto
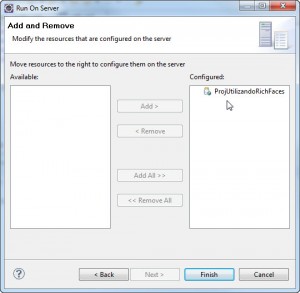
Adicione em Configured o projeto e clique no botão Finish. Neste momento o Apache Tomcat iniciará, executando a página JSF contendo o AJAX do RichFaces.

Figura 25 – Finalizando o assistente para executar o projeto no Apache Tomcat
O aplicativo é de simples compreensão. Simplesmente o texto digitado no campo de texto é enviado ao servidor, levado ao Managed Bean textoBean, representado pela classe Texto, cujo é retornado ao label abaixo, em Resultado. Em uma página JSF comum, teríamos que submeter a página para termos tal resultado. Como estamos usando AJAX, o texto vai sendo digitado e enviado a cada nova letra para o servidor e retornada a página sem um reload no browser.

Figura 26 – A página executada
Este envio ao servidor sem reload na página e o retorno é feito graças ao Ajax4jsf, pela tag <a4j:support />:
<h:inputText id=“texto” value=”#{textoBean.texto}”>
<a4j:support event=”onkeyup” reRender=”resultado”/>
</h:inputText>
Esta tag trabalha com o evento JavaScript onkeyup, que chama o servidor e renderiza o resultado onde o atributo reRender estiver apontando. Observe que esta tag está dentro da tag JSF <h:inputText/>, que é exatamente onde ela trabalhará para receber o evento e se comunicar com o servidor, transmitindo as informações nela contidas.

This blog is really amazing and very productive. This content has provided me with lots of useful information
ResponderExcluironline matka development
satta king development
online matka app development
best matka app development
https://gomatka.co