Obtendo e instalando o Eclipse IDE
Para desenvolver este exemplo, utilizei a versão do Eclipse IDE 3.6, ainda em desenvolvimento, em um ambiente voltado para o trabalho com Java EE. Para obter o Eclipse IDE, já configurado com o ambiente Web, vá ao endereço http://www.eclipse.org/downloads/ e selecione a aba Developer Builds e clique em Eclipse IDE for Java EE Developers. Lembre-se de selecionar o seu sistema operacional.
Ao baixar, descompacte em um local desejado de sua máquina.
O Servidor Java
Para este artigo, vamos utilizar o Tomcat 7.0, ainda em desenvolvimento. Para baixar o binário do Tomcat 7, vá até o endereço http://people.apache.org/~markt/dev/tomcat-7/v7.0.0-RC3/bin/. Antes de continuarmos, vale lembrá-los que este endereço pode mudar até a versão final e que, por ser uma versão de desenvolvimento, não deve ser utilizada em produção.
A versão que vamos baixar é a compactada. Por exemplo, se o seu Windows for de uma versão 64bits, baixe o arquivo apache-tomcat-7.0.0-RC3-windows-x64.zip.
Atenção: O Tomcat 7.0 roda somente na JDK 6 ou superior.
As bibliotecas
Para trabalhar com o JavaServer Faces 2.0, primeiramente será preciso configurar os arquivos e a estrutura necessária.
O contêiner Servlet Tomcat 7, por padrão, não possue suporte direto ao JavaServer Faces, ou seja, não contém as bibliotecas necessárias para o desenvolvimento com o mesmo.
Para baixar o JSF, faça download no endereço https://javaserverfaces.dev.java.net/. Ao baixar o arquivo, simplesmente descompacte em um diretório de sua escolha.
JavaServer Faces rodando em seu aplicativo Web
Para ter o JavaServer Faces 2.0 em sua aplicação, você possui dois arquivos do tipo JAR:
- jsf-api.jar
- jsf-impl.jar
As bibliotecas JSTL
Os arquivos JSTL estão no endereço http://www.apache.org/dist/jakarta/taglibs/standard/binaries/, onde utilizaremos dois arquivos JARs:
- jstl.jar
- standard.jar
Criando o projeto
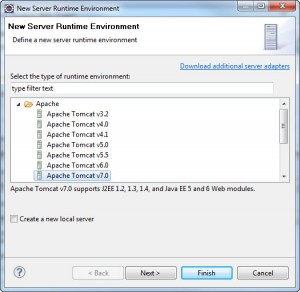
Clique no menu File>New>Dynamic Web Project. Na caixa de diálogo New Dynamic Web Project, digite ProjAjaxComJSF2 (ou o nome que desejar dar) em Project name. Clique no botão New Runtime e, na caixa de diálogo New Server Runtime Environment, expanda Apache e selecione Apache Tomcat v7.0. Clique no botão Next.

Figura 1 – Selecionando o Apache Tomcat 7
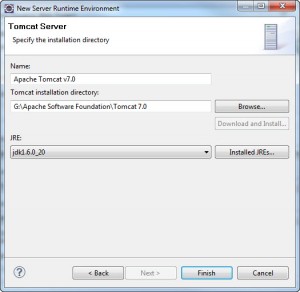
Na próxima etapa, selecione o diretório onde está localizado o seu Tomcat 7, clicando em Browse. Lembre-se da versão do JDK 6 para trabalhar com o Tomcat. Confirme no botão Finish.

Figura 2 – Definindo o local onde foi instalado o Tomcat 7
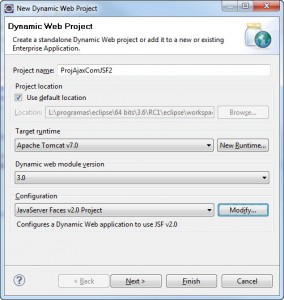
Retornando a primeira etapa da criação do projeto, em Configuration, selecione JavaServer Faces v2.0 Project. Com suas definições completas, podemos prosseguir em Next.

Figura 3 – Definição inicial do projeto completa
Iremos executar o botão Next até a última etapa, ao qual definiremos as bibliotecas do projeto.
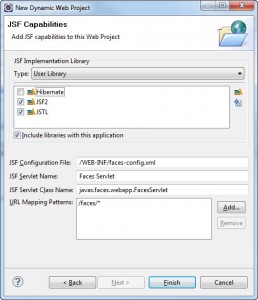
Na última etapa do assistente, deixe Type como User Library, caso não esteja.

Figura 4 – Definindo em biblioteca de usuário
Logo abaixo, na lateral direita, você encontra o ícone Manage libraries. Dê um clique nele.

Figura 5 – Seleção de Manage libraries
Ao abrir a caixa de diálogo Preferences, verá que está filtrado direto no item User Libraries. Clique no botão New e, na caixa de diálogo New User Library digite JSF2 e confirme.

Figura 6 – Criando a biblioteca de usuário JSF2
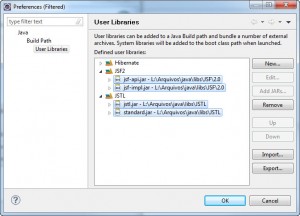
Retornando para Preferences, selecione JSF2 e clique no botão Add JARs. Selecione os JARs do JSF 2.0 que necessitamos para o projeto e confirme.
Faça o mesmo processo para criar uma nova biblioteca de usuário, mas a chame desta vez de JSTL. Adicione as bibliotecas JSTL a esta biblioteca de usuário. Confirme por fim a caixa de diálogo Preferences no botão OK.

Figura 7 – Bibliotecas de usuário JSF2 e JSTL criadas
Por fim, selecione as bibliotecas de usuário criadas, pois elas serão adicionadas ao projeto automaticamente. Confirme a criação do projeto no botão Finish.

Figura 8 – Finalizando a criação do projeto com a seleção das bibliotecas de usuário criadas
Na finalização do projeto, o Eclipse lançará uma mensagem perguntando se desejamos mudar de perspectiva. Diga que sim, clicando em Yes. O Eclipse alterará de perspectiva, colocando na Java EE.
O deployment descriptor
O assistente do projeto criou automaticamente o web.xml com suas respectivas configurações.
Criando o JavaBean Texto
Com o direito do mouse sobre o projeto, selecione New>Class no menu de contexto.
Na caixa de diálogo New Java Class, preencha o pacote (br.com.integrator) e o nome da classe, no caso Texto, em Name. Confirme no botão Finish.

Figura 9 – A classe Texto
Altere a classe Texto conforme mostrado na Listagem 1.
Listagem 1 – O JavaBean Texto
Sem utilizar o arquivo faces-config.xml
Caso o leitor ainda não teve a oportunidade, recomendo ler o meu artigo JavaServer Faces 2.0 – Parte 2, que explica como funciona atualmente o JSF na versão 2.0.
Criando a página JSF com suporte ao AJAX
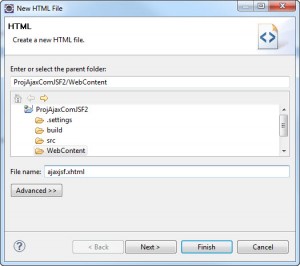
Com o direito do mouse sobre WebContent, vá no menu de contexto em New>HTML File. No diálogo New HTML File, dê o nome no arquivo de ajaxjsf.xhtml e prossiga no assistente clicando em Next
.
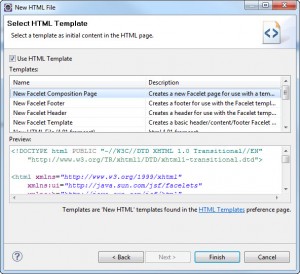
Na última etapa de criação da página, como não temos definido um Template que se encaixe na nossa necessidade de desenvolvimento da página, selecione o primeiro item da lista, no caso New Facelet Composition Page. Finalize no botão Finish.
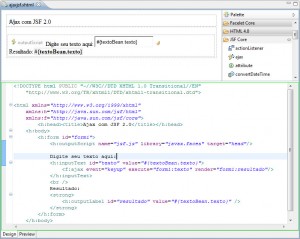
Com a página ajaxjsf.xhtml criada e aberta no editor, altere-a deixando exatamente como mostrado na Listagem 2 a seguir: Listagem 2 – A página ajaxjsf.xhtml completa
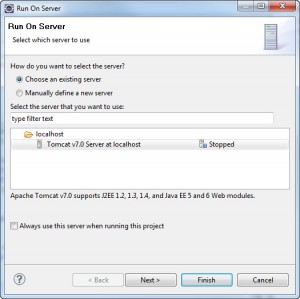
Por fim, execute a página, já que o cursor e o foco estão nela, indo ao meu Run> Run As>Run on Server. Na caixa de diálogo, deixe o Tomcat como escolha para executar o projeto e clique no botão Next.
Adicione em Configured o projeto e clique no botão Finish. Neste momento o Apache Tomcat iniciará, executando a página JSF contendo o AJAX.
O aplicativo é de simples compreensão, como o criado no exemplo com JSF 1.2 e RichFaces. O texto digitado no campo de texto, é enviado ao servidor sem que seja submetido por um botão. Transportado ao Managed Bean textoBean, representado pela classe Texto, o valor enviado é retornado ao label abaixo, em Resultado. Como estamos usando AJAX, o texto vai sendo digitado e enviado a cada nova letra para o servidor e retornada à página sem um reload no browser.
Este envio ao servidor, sem reload na página, e o retorno é feito graças ao suporte ao AJAX do JSF 2.0, pela tag <f:ajax />:
<h:inputText id=“texto” value=“#{textoBean.texto}”>
<f:ajax event=“keyup” execute=“form1:texto” render=“form1:resultado”/>
</h:inputText>
Esta tag trabalha com o evento JavaScript onkeyup (que no caso deve ser keyup), que chama o servidor e renderiza o resultado onde o atributo render estiver apontando. Observe que esta tag está dentro da tag JSF <h:inputText/>, que é exatamente onde ela trabalhará para receber o evento e se comunicar com o servidor, transmitindo as informações nela contidas.






Nenhum comentário:
Postar um comentário